ย้อนประวัติความสำเร็จ VS Code เกิดจากโครงการ Editor บนเว็บที่ล้มเหลวมาก่อน
Erich Gamma หนึ่งในผู้นำทีมพัฒนา Visual Studio Code เล่าความหลัง 10 ปีว่าความสำเร็จของ VS Code ที่เราเห็นในปัจจุบัน เกิดจากความล้มเหลวของโครงการก่อนหน้านี้คือ Visual Studio Online ที่เป็น code editor บนเบราว์เซอร์
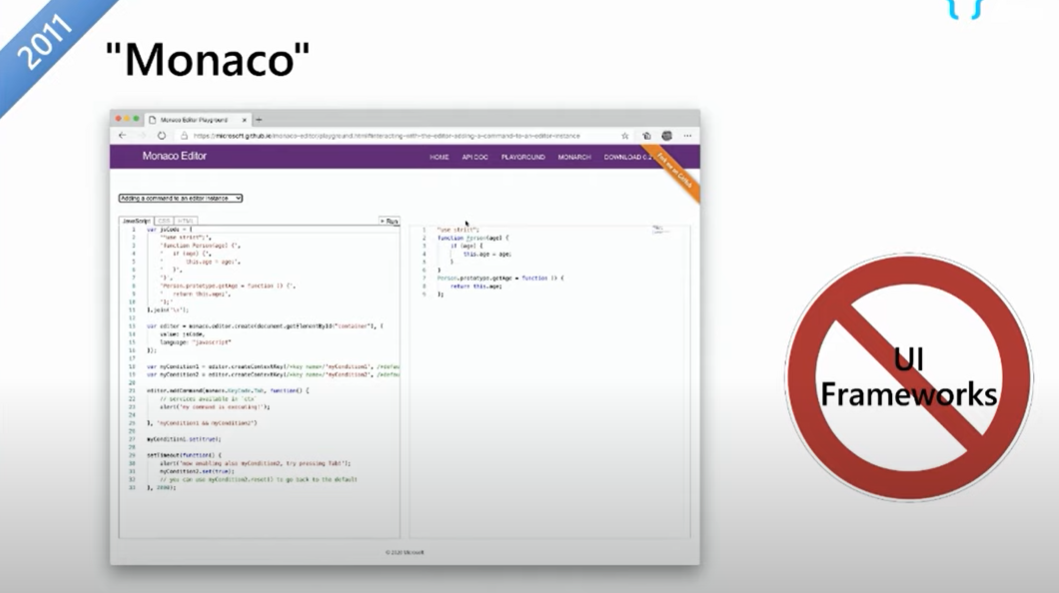
ตัวของ Gamma เองเป็นหนึ่งในผู้เขียนหนังสือ Design Patterns เคยเป็นพนักงานของ IBM ที่ดูแลโครงการ Eclipse ก่อนย้ายมาอยู่ไมโครซอฟท์ในปี 2011 เขาเล่าว่าเป้าหมายตอนแรกคือสร้าง code editor บนเว็บเบราว์เซอร์ในชื่อโค้ดเนม "Monaco" เพื่อเป็นส่วนหนึ่งของเครื่องมือชื่อ Visual Studio Online ที่เปิดตัวในปี 2013 (ปัจจุบันถูกรีแบรนด์เป็น Azure DevOps)

ภาพการเปิดตัว VS Code ต่อสาธารณะครั้งแรกในปี 2015
ไอเดียที่น่าสนใจและกลายมาเป็นจุดเด่นของ VS Code ในภายหลังคือ Monaco เลือกไม่ใช้ UI Framework ใดๆ เลย เขียนเองทั้งหมด ด้วยเหตุผลว่าเน้นประสิทธิภาพมาตั้งแต่ต้น จึงต้องการกำหนดชีวิตเอง ไม่พึ่งพา UI Framework เพราะควบคุมประสิทธิภาพโดยตรงไม่ได้
Visual Studio Online ประสบความสำเร็จในระดับหนึ่ง มีผู้ใช้ต่อเดือนจำนวนหลายพันคน แต่ตัวเลขแค่นี้ถือว่าน้อยมากสำหรับบริษัทขนาดไมโครซอฟท์ ที่ต้องการยอดผู้ใช้เยอะกว่านี้ระดับ 10 เท่าตัว

ในปี 2014 ทางทีมของ Gamma จึงปรับทิศทางโครงการใหม่ (pivot) มาเป็น Project Ticino (โค้ดเนมในตอนนั้น) เป็นเครื่องมือพัฒนาแบบข้ามแพลตฟอร์ม ทำงานบน OSX และ Linux ได้ เน้นการแก้โค้ด Node.js และ .NET เป็นสำคัญ
VS Code ถูกวางตัวอยู่ตรงกลางระหว่าง editor แบบดั้งเดิม และ IDE เต็มรูปแบบ ช่วงนั้นมีกระแส Electron เกิดขึ้นพอดี การที่ Monaco เขียนขึ้นเป็นเว็บอยู่แล้ว นำมารันบน Electron ได้ไม่ยาก
ทีมของ Gamma ใช้เวลาประมาณหนึ่งปี พัฒนา Monaco มาเป็น Ticino และเปิดตัวในงาน Build 2015 โดยโชว์เดโมการเขียน .NET บนลินุกซ์ เรียกเสียงฮือฮาอย่างมากในตอนนั้น
ก้าวถัดมาของ VS Code เกิดขึ้นในช่วงครึ่งหลังของปี 2015 มีตั้งแต่การโอเพนซอร์สบน GitHub และการรองรับส่วนขยาย (extension)
Gamma เล่าว่าเขามีประสบการณ์จาก Eclipse ที่มีส่วนขยายจำนวนมาก แต่แนวคิดของ VS Code คือ "้ต้องเซฟงานได้เสมอ" ถ้าส่วนขยายมีผลต่อโปรแกรมหลักจนแครช เสียงานที่ยังไม่ได้เซฟไป ก็ถือว่าไม่ดี ดังนั้น VS Code จึงออกแบบส่วนขยายให้รันคนละโพรเซสกับโปรแกรมหลัก และคุยกันผ่าน RPC แทน
อีกปัจจัยที่ทำให้ VS Code ประสบความสำเร็จคือโครงการ TypeScript ที่ไมโครซอฟท์เริ่มพัฒนาในช่วงไล่เลี่ยกัน (เริ่มปี 2010) ทำให้การพัฒนา VS Code ง่ายขึ้นมาก ช่วงแรก VS Code ยังสร้างด้วย JavaScript เป็นหลัก แต่พอถึงปี 2013 โค้ดทั้งหมดกลายเป็น TypeScript เรียบร้อยแล้ว
ปี 2016 เป็นจุดเริ่มต้นของฟีเจอร์สำคัญอีกอย่างคือ Language Server Protocol (LSP) ที่ช่วยให้ VS Code รองรับภาษาโปรแกรมได้เป็นจำนวนมาก ผ่านการสร้าง Language Server โดยชุมชน ไมโครซอฟท์ไม่ต้องทำเองทั้งหมด แค่ดีไซน์ตัวโพรโทคอล LSP ขึ้นมาให้เป็นมาตรฐานเท่านั้น
ทีมของ Gamma ที่เริ่มพัฒนา VS Code อยู่ที่เมืองซูริกในสวิตเซอร์แลนด์ แต่เมื่อกระแส VS Code เริ่มจุดติดในปี 2016 ไมโครซอฟท์ก็เพิ่มอีกทีมที่สำนักงานใหญ่ใน Redmond โดยผลงานแรกของทีมนี้คือการสร้าง terminal ขึ้นมาภายในตัว VS Code เอง (xterm.js)
ช่วงปี 2017-2019 เป็นความพยายามผลักดัน VS Code ให้ทำงานได้ทุกที่ เริ่มมีแนวคิดของการทำงานรีโมทเข้ามา (เขียนบนเครื่อง รันบนอีกเครื่อง) แนวคิดนี้เริ่มได้รับความนิยมเมื่อเกิดกระแส container และไมโครซอฟท์เองมีลินุกซ์ WSL รันอยู่ในวินโดวส์
ปี 2020 เป็นการนำ VS Code กลับมาสู่รากเหง้าคือเว็บอีกครั้ง เป้าหมายคือการใช้งานกับ GitHub Codespaces ที่สามารถกดแก้โค้ดได้จากหน้าเว็บ GitHub แล้วสั่งคอมไพล์ได้เลย
Gamma เล่าว่าการที่ VS Code รันบน Electron อยู่ก่อน ต่างจากเบราว์เซอร์อยู่บ้าง จึงต้องปรับโค้ดข้างใต้ใหม่ให้เป็นเวอร์ชันเดียวที่รันได้ทั้งบน Electron และเบราว์เซอร์
ปัจจุบัน VS Code มีผู้ใช้ 14 ล้านคนต่อเดือน ส่วนขยาย 28,000 ตัว, รองรับ LSP 138 ตัว และมี Debug Adaptor Protocol (DAP) สำหรับเชื่อมต่อ debugger ลักษณะเดียวกับการเปิด LSP ให้เชื่อมต่อภาษาด้วย
แนวทางการพัฒนา VS Code คือออกรุ่นใหม่ทุกเดือน ประกาศแผนต่อสาธารณะบน GitHub การออกรุ่นใหม่ทุกเดือนทำให้ทีมงานต้องขยันปรับแก้โค้ดให้ดี ช่วยลดหนี้ทางเทคนิค (technical debt) ลงได้ตลอดเวลา ฟังเสียงของผู้ใช้ และยังคงแนวคิดดั้งเดิม "โฟกัสที่ประสิทธิภาพ"
แผนการในอนาคตของ VS Code จะทำ 3 เรื่องคือ
- testing หลังจากรองรับ debugging แล้ว ขั้นต่อไปคือรองรับการรันเทสต์ในตัว (หน้าจอตามภาพ)
- รองรับ Jupyter Notebooks ในตัว editor ของ VS Code
- ปรับปรุงการทำงานบน Codespaces ต่อไป
แผนการทั้งหมดสามารถดูได้จาก Roadmap บน GitHub
Gamme สรุปบทเรียนความสำเร็จของ VS Code ว่าต้องอดทน สม่ำเสมอ พร้อมที่จะปรับเปลี่ยน
ใครเป็นผู้ใช้ VS Code แนะนำให้ชมคลิปเต็ม ความยาวประมาณ 30 นาที (แต่ Gamma พูดเร็ว เข้าประเด็น ไม่ยืดเยื้อ)
ที่มา - The Register
