Chrome กำลังออกแบบ UI ใหม่ อาจจะไม่มี URL Bar อีกต่อไป?
ทีมวิศวกรของกูเกิลได้โพสต์ภาพต้นแบบของ UI แบบใหม่ของ Chrome/Chrome OS ที่กำลังทดสอบอยู่ว่าควรนำมาใช้หรือไม่ ที่น่าสนใจคือมี UI แบบหนึ่งที่ตัด URL Bar ออกไปเลย เพื่อเพิ่มพื้นที่แสดงผลในแนวตั้ง (หลังจากเสียแชมป์ให้ IE9 ในเรื่องนี้)
เอกสารของกูเกิลได้ออกแบบ UI ใหม่ 3 ส่วนดังนี้
- หน้าต่างของเบราว์เซอร์
- รองรับ profile หลายอัน
- ปรับปรุงการแนะนำเว็บที่อยู่ใน History บน Omnibox
หน้าต่างของเบราว์เซอร์
ทีมของกูเกิลได้โพสต์หน้าต่างของเบราว์เซอร์ที่เป็นไปได้ทั้งหมด 4 แบบ บนเว็บไซต์ Chromium OS ได้แก่
Classic

แบบที่ใช้กันอยู่ทุกวันนี้ ข้อเสียคือ
- URL Bar ผูกกับแท็บ ทำให้การใช้ URL Bar เพื่อสั่งเปิดแท็บใหม่หรือสลับแท็บดูไม่สมเหตุสมผล
- URL Bar ไม่แสดงสัญลักษณ์ว่าใช้ค้นหาได้ ทำให้บางคนอาจไม่รู้
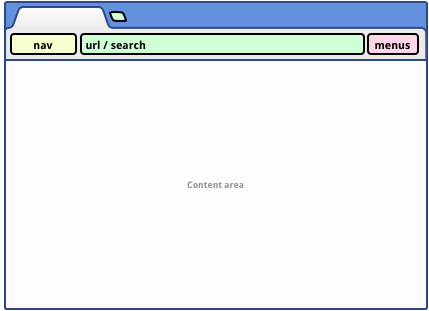
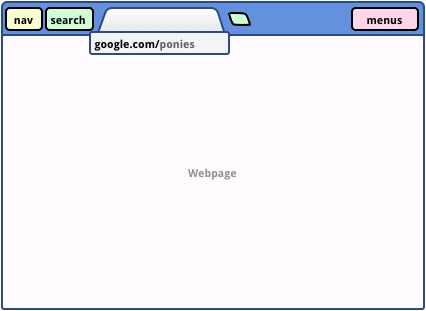
Compact

ตัด URL Bar ออกไป แสดงเฉพาะตอนโหลดหรือตอนสลับแท็บ ย้ายปุ่มควบคุมขึ้นไปเหนือแท็บ เพิ่มปุ่ม Search เข้ามาในทูลบาร์
ข้อดีคือเพิ่มพื้นที่แสดงผลในแนวตั้ง, มีปุ่มค้นหาชัดเจน ส่วนข้อเสียก็ไม่แสดง URL ตลอดเวลา, ปุ่มควบคุมแยกเป็นคนละส่วนกับเนื้อหาในแท็บ และแถบควบคุมเหนือแท็บรก เต็มไปด้วยปุ่มมากมาย
Sidetab
ย้ายทุกอย่างมาไว้ด้านข้าง โหมดนี้เข้ามาใน Chrome แล้วแต่ยังไม่เปิดใช้ตลอดเวลา
ข้อดีคือได้พื้นที่แนวตั้งแบบเต็มๆ, แสดงจำนวนแท็บได้มาก ส่วนข้อเสียคือไม่เหมาะสำหรับผู้ใช้ที่เปิดแท็บไม่มาก และเหมาะกับจอภาพที่กว้างเกิน 1366px เท่านั้น
Touchscreen
ปรับปุ่มควบคุมให้ใหญ่ขึ้น และแสดงไอคอนของแท็บเพื่อให้กดง่าย
ข้อดีก็ปุ่มใหญ่ชัดเจน กดง่าย เหมาะกับแท็บที่เป็นเว็บแอพ ส่วนข้อเสียคือเปลืองพื้นที่แนวตั้งมาก ดีไซน์นี้อาจถูกใช้ในอุปกรณ์ที่เป็นจอสัมผัสเท่านั้น
รองรับ profile หลายอัน
ฟีเจอร์นี้ก็ตรงไปตรงมาครับ รองรับการเชื่อมกับ Google Account หลายอันพร้อมๆ กัน ซึ่งกูเกิลลองออกแบบปุ่มสำหรับสลับ profile ไว้ด้านบนของขอบหน้าต่าง (ถ้าเป็นเวอร์ชันแมคก็จะไว้ที่เมนูแทน)
รายละเอียดอ่านได้จาก Multiple Profiles
ปรับปรุงการแนะนำเว็บที่อยู่ใน History บน Omnibox
กูเกิลได้ปรับอัลกอริทึมของการเลือก URL ของเว็บที่อยู่ใน History มาแสดงขณะที่เราพิมพ์ใน Omnibox ฟีเจอร์นี้เรียกว่า HistoryQuickProvider (HPQ)
รายละเอียดอ่านได้จาก Omnibox: History Provider
ที่มา - chrome-dev, ConceivablyTech