Metro UI บน Windows Phone แท้จริงแล้วคืออะไร?, แอพ Twitter ยังคง Metro UI ไว้สมบูรณ์
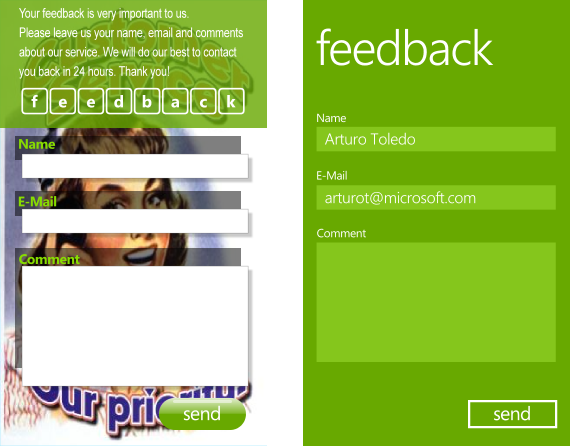
ตั้งแต่ Microsoft และ Twitter ได้ออกแอพพลิเคชัน Facebook Beta และ Twitter เวอร์ชันใหม่ ที่มีการออกแบบแตกต่างไปจากสิ่งที่คนใช้ Windows Phone คุ้นเคยอย่างหน้าแอพพลิเคชันแบบ panorama หรือ pivot ที่มีหัวข้อเป็นข้อความขนาดใหญ่ ที่ผู้ใช้ต้องสไลด์ซ้ายขวา กลับกลายมามีหน้าตาคล้ายคลึงกับแอพพลิเคชันเดียวกันในแพลตฟอร์มอื่นๆ แต่รู้หรือไม่ว่า Facebook Beta และ Twitter บน Windows Phone นั้น แท้ที่จริงแล้วยังคงสิ่งที่เราเรียกว่า Metro UI ไว้อย่างสมบูรณ์แบบ
Metro UI ในช่วงแรกๆ นั้นต่างจากการออกแบบของระบบปฏิบัติการมือถือแพลตฟอร์มอื่นๆ เป็นอย่างมาก ยกตัวอย่างเช่น iOS ของ Apple จะเน้นไปในการออกแบบเสมือนวัตถุจริง (skeuomorph) ซึ่งไอคอนและหน้าแอพพลิเคชันถูกลงรายละเอียดให้เสมือนจริง อย่างชั้นวางหนังสือของ Newsstand สันหนังและรอยฉีกกระดาษของ Notes เป็นต้น ในช่วงแรกๆ Android ของ Google ก็เดินทางมาในลักษณะเดียวกับการออกแบบของ Apple ที่คงความรู้สึกเสมือนจริงเข้าไปในการออกแบบซอฟต์แวร์ แต่เริ่มเปลี่ยนแปลงในยุคสมัยที่ Android นั้นมีธีมของการออกแบบแอพพลิเคชันที่ชื่อ Holo ซึ่งเน้นการจัดวางที่เรียบง่ายและมีแบบแผนมากขึ้น ใกล้เคียงกับหลักการออกแบบของ Metro UI (เห็นได้จากแอพพลิเคชัน Google Play เวอร์ชันล่าสุด)

หลักการที่สำคัญที่สุดในการออกแบบแบบ Metro UI คือ "Content over Chrome - Flat and Minimalistic"
ซึ่งเป็นการทำให้เนื้อหาและข้อมูลโดดเด่นโดยการขจัดลายเส้น สี แสง เงา ที่มาประดับตกแต่งในแอพพลิเคชัน เป็นหลักการข้อแรกในการออกแบบให้เข้ากับสิ่งที่ Microsoft เรียกว่า "Metro UI" ชื่อเรียกหลักการออกแบบที่ Microsoft เริ่มใช้แพร่หลายในยุค Windows Phone 7 (แต่สามารถเริ่มเห็นได้ในผลิตภัณฑ์อย่าง KIN และ Zune ของ Microsoft) ซึ่งได้แรงบันดาลใจมาจากป้ายในที่สาธารณะต่างๆ ไม่ว่าจะเป็นสนามบิน สถานีรถไฟ ซึ่งถูกออกแบบมาเพื่อให้คนที่เห็นสามารถเข้าใจได้อย่างรวดเร็วในมหานครที่พลุกพล่าน
"Metro UI ได้เริ่มเป็นแรงบันดาลใจให้กับการออกแบบแอพพลิเคชันบนแพลตฟอร์มอื่นๆ เริ่มที่ Twitter"
อาจจะเพราะว่าคนที่ออกแบบแอพพลิเคชัน Twitter บน Windows Phone และ Android คนปัจจุบัน (Mike Kruzeniski - Twitter Design Lead) เคยเป็นหัวหน้าทีมออกแบบยูเซอร์อินเตอร์เฟสบน Windows Phone (และย้อนไปถึงสมัยของ KIN) และเป็นหนึ่งในคนที่มาวางหลักการของ Metro UI ทำให้แอพพลิเคชัน Twitter บน Windows Phone ได้ถูกออกแบบมาให้ตรงกับหลักการของ Metro UI อย่างสมบูรณ์แบบ และยังส่งผลกระทบไปถึงแอพพลิเคชัน Twitter บน Android อีกด้วย

"การออกแบบให้ตรงหลักการของ Metro UI ไม่ได้แปลว่าแอพพลิเคชันจะต้องใช้เท็มเพลต panorama หรือ pivot อย่างเดียว"
Stéphane Massey นักออกแบบที่มีความคุ้นเคยกับการออกแบบตามหลักการของ Metro UI และเป็นผู้เขียนบทความ Metro UI Design Principles ที่มีเนื้อหาตรงไปตรงมาและเข้าใจง่ายเกี่ยวกับการออกแบบบน Metro UI กล่าวไว้ว่า ฟอนต์ Segoe หน้าตาแอพพลิเคชันแบบพาโนรามา หรือแบบไพวอท เป็นเพียงแค่ประสบการณ์แรก (out-of-the-box experience) ที่ผู้ใช้จะได้รับเมื่อพบกับ Metro UI เป็นครั้งแรก
ผู้ออกแบบแอพพลิเคชันสามารถใช้ฟอนต์ Helvetica (หรือฟอนต์อื่นๆ) การจัดวางข้อมูลในแอพพลิเคชันรูปแบบอื่นๆ โดยยังคงทำตามหลักการของ Metro UI คือให้ความสำคัญกับเนื้อหามากกว่าความสวยงามของเส้น สี แสง เงา (แปลว่าแอพพลิเคชันจะต้องไม่ใช้สีสันตกแต่งหรือใช้การไล่สี เพื่อให้ดูนูนหรือมีมิติเสมือนจริง ไม่ใส่เงาใต้ตัวอักษรหรือปุ่มต่างๆ ตัดเส้นแบ่งหรือลวดลายที่ไม่จำเป็นออกไป) แอพพลิเคชันนั้นก็ยังถือว่าเป็นแบบ Metro UI อยู่
ซึ่งเราจะเห็นได้ว่า Facebook Beta บน Windows Phone นั้น มีความแตกต่างที่สำคัญจากแอพพลิเคชัน Facebook บนแพลตฟอร์มอื่นๆ คือ การนำเงาและเส้นคั่นที่ไม่จำเป็นต่างๆ ออกไป การไม่ไล่สีในแถบด้านบน เป็นต้น ทำให้ Facebook Beta บน Windows Phone นั้นมีการออกแบบตรงตามหลักการของ Metro UI อย่างสมบูรณ์
Metro UI ไม่ใช่หลักการออกแบบที่เพิ่งเกิดขึ้นมาใหม่ แต่เป็นการประยุกต์มาจากหลักการออกแบบแบบ swiss style ซึ่งเป็นแรงบันดาลใจให้เกิดการออกแบบที่เรียบง่าย ให้ข้อมูลได้เพียงพอและรวดเร็ว แนวคิด flat design และการออกแบบแบบ minimalism ก็เป็นหนึ่งในแรงบันดาลใจของ Metro UI เช่นเดียวกัน
ในอนาคตอันใกล้เราจะได้เห็นการออกแบบแบบนี้ได้รับความนิยมแพร่หลายออกมานอก Microsoft มากขึ้น เพราะ Metro UI ได้พิสูจน์ให้เห็นว่า ความสวยงามของหนังสือ ไม่ได้อยู่ที่ลวดลายของเนื้อกระดาษ หรือลวดลายของสันปกหนัง แต่อยู่ในตัวหนังสือที่เรียงออกมาเป็นเนื้อเรื่องให้เราได้อ่าน
(ปัจจุบัน Metro UI เป็นโค้ดเนมของการออกแบบที่ Microsoft ไว้เรียกใช้ภายใน เนื่องจากมีปัญหาการใช้ชื่อ โดยเปลี่ยนชื่อที่ใช้ในสาธารณะเป็น Microsoft Design Language)
ที่มา - Metro UI Design Principle, From Transportation to Pixels, The Microsoft Design Language, Twitter by Mike Kruzeniski, ทวีตจาก Mike Kruzeniski